What are the best ways to remove white background from a photo using adobe photoshop?
There are a ton of different ways,
Like:
- Remove Background Button
- Object Selection Tool
- Magic Wand tool
- Lasso mode
- Pen tool
- Object Selection tool
- Using Blend Modes
- Using Channels
In this guide, we’ll show you the best 6 to use.
Let’s start from the quick and easy to the more complicated methods, and we’ll also explain the pro’s & con’s of each method
How to remove white background with photoshop Remove Background button
Harness photoshop AI capabilities
In Photoshop, the “Remove Background” feature is a great tool for removing white backgrounds from photos or any backgrounds for that matter.
Quick Note: You can only use this feature if you have Photoshop CC 2020 or a newer version. As such, if you are using an older version, you will want to skip to the next option in the list.
the process of using this remove background method is extremely simple:
Step 1:
Select your image layer, unlock it if it’s locked. simply click on the lock icon to unlock it

Step 2:
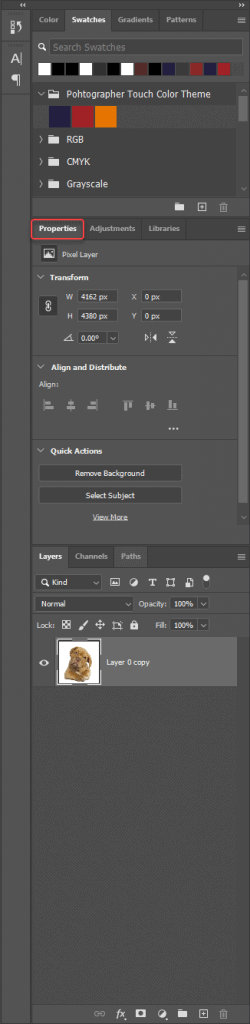
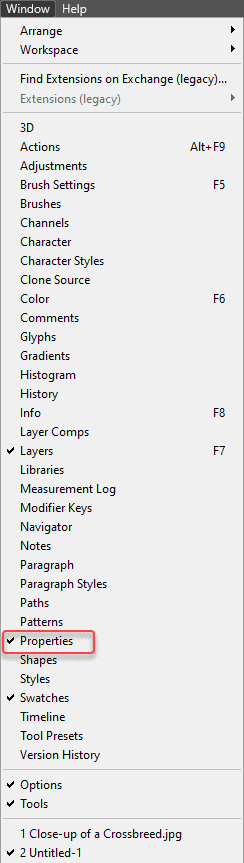
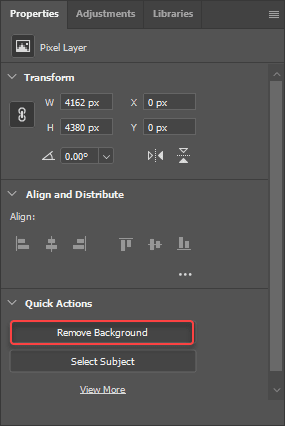
Go up to your properties panel (if you don’t see the properties panel just simply go to window > properties and that will bring this up for you).


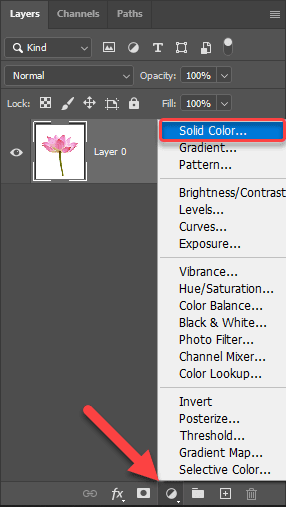
Step 3:
In your properties panel, click the “Remove Background” option (down under “quick actions).

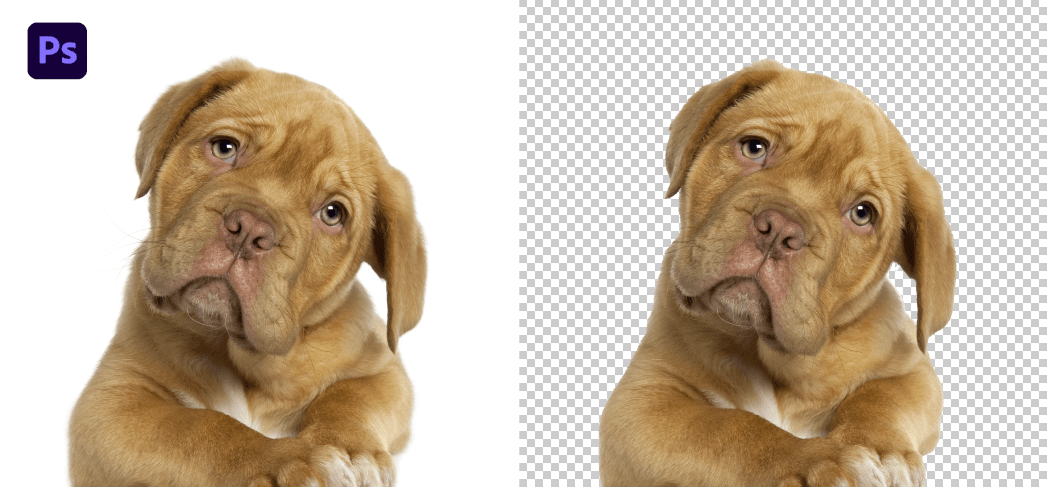
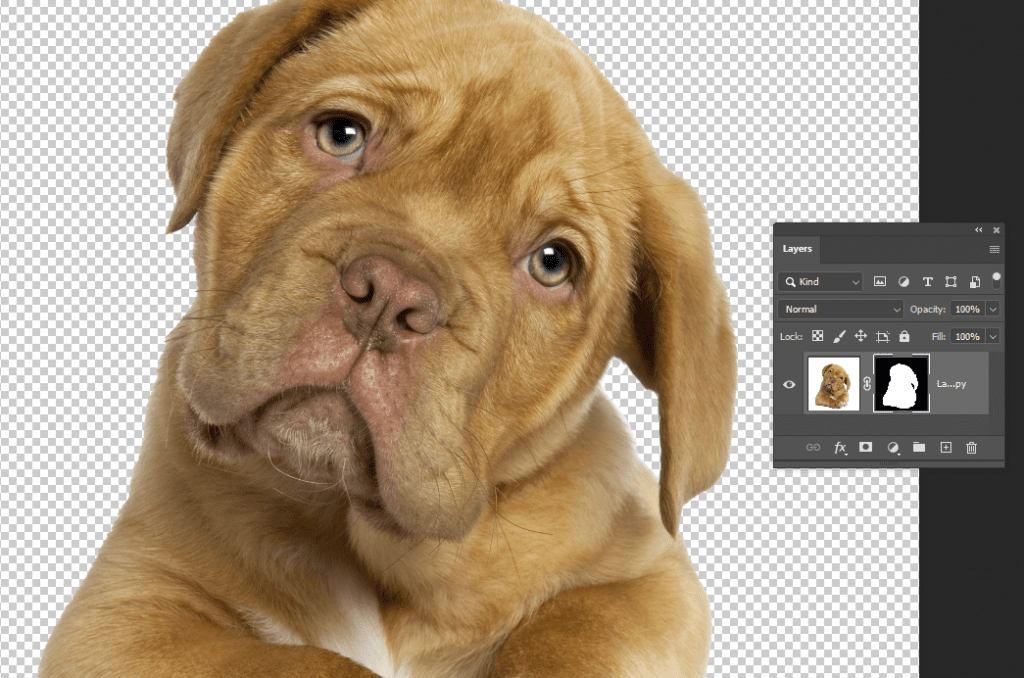
That’s it, now photoshop will do its magic and will remove the white background.

You will notice that a layer mask has been created around your subject and everything looks really good (if you want to know exactly what a layer mask is, I wrote an article about What Is Image Masking and How it Works?. So, check it out)

That was literally one click, no manual settings needed, just one button. and that’s why it’s the quickest and easiest method.
How To Remove A White Background With The Object Selection Tool
Another pretty new and awesome tool is the Object Selection Tool, it was updated in the 21.2.0 version, in this version Photoshop improve the Select Subject.
this new tool is as easy as the “Remove Background” feature, and sometimes even do a better job in specific cases, so you have to give it a try.
Step 1:
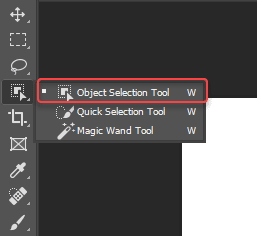
Choose the “Object Selection Tool” on the right panel.

Step 2:
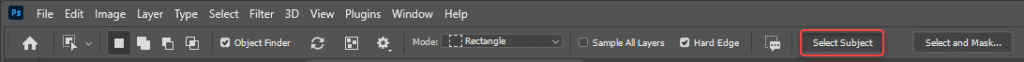
Click Select Subject on the upper bar, or just click on your subject.

After photoshop is finished selecting the object, just click on the Mask button.
That’s it, it’s short and simple.
Remove a background manually.
How To Remove A White Background With The Magic Wand Tool
the magic wand tool basically works by creating a border around an image or background and cutting it out.
but it works best with a plain background or a high contrast background and is less good with complex edges.
Step 1:
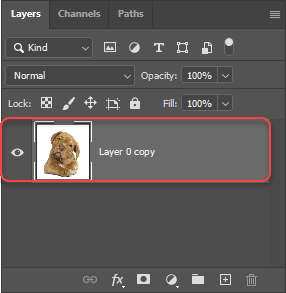
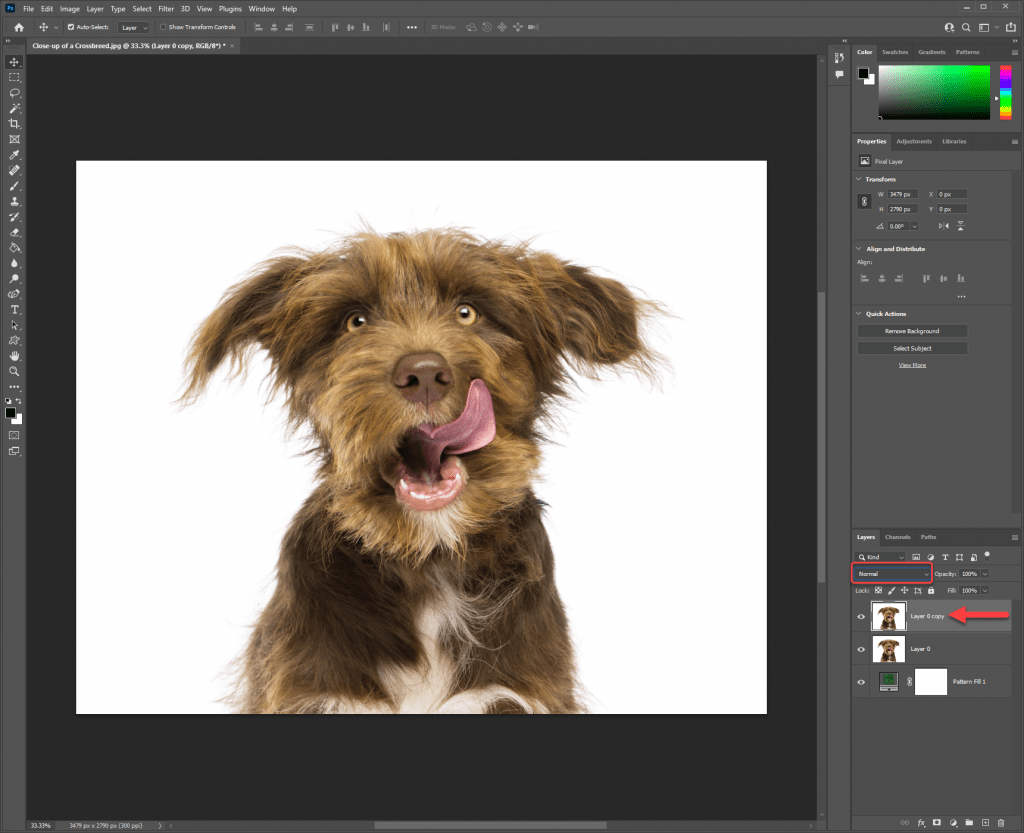
First, select the layer you want to remove the white background from (you can duplicate it if you don’t want to ruin the original image).

Step 2:
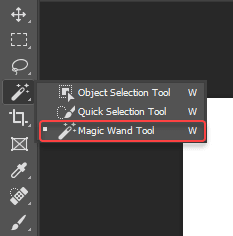
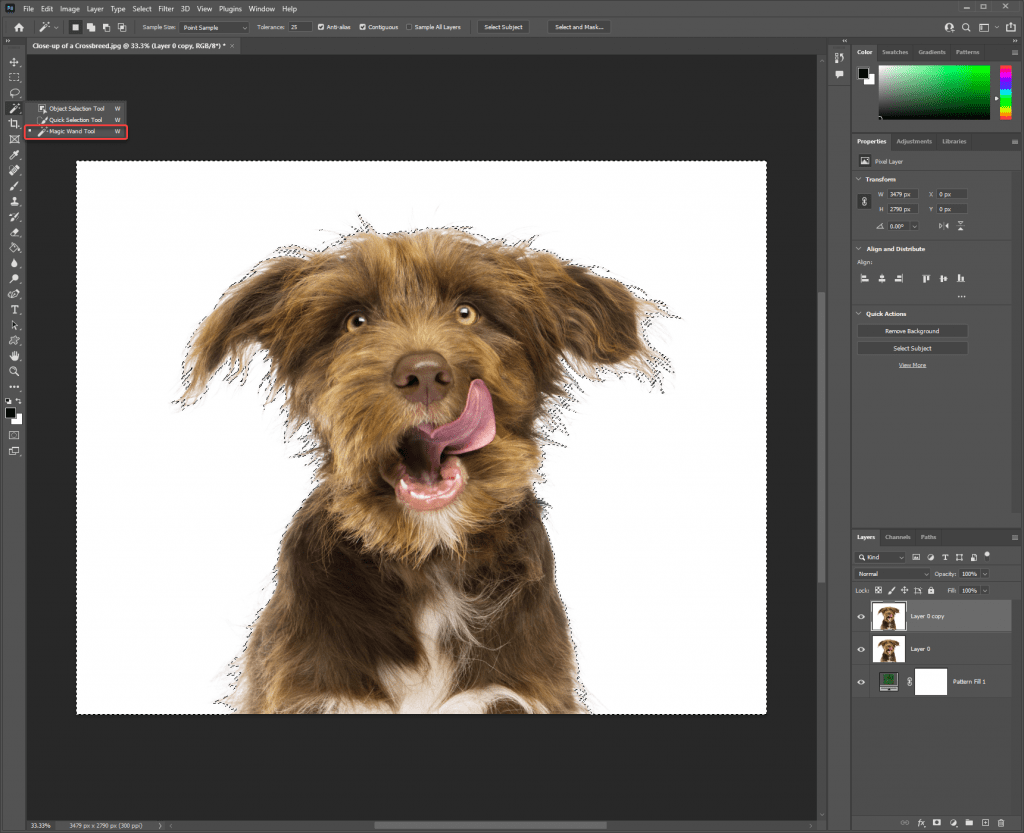
Select the Magic Wand Tool, use the shortcut “W”. Or you can find it under the Quick Selection Tool.

Step 3:
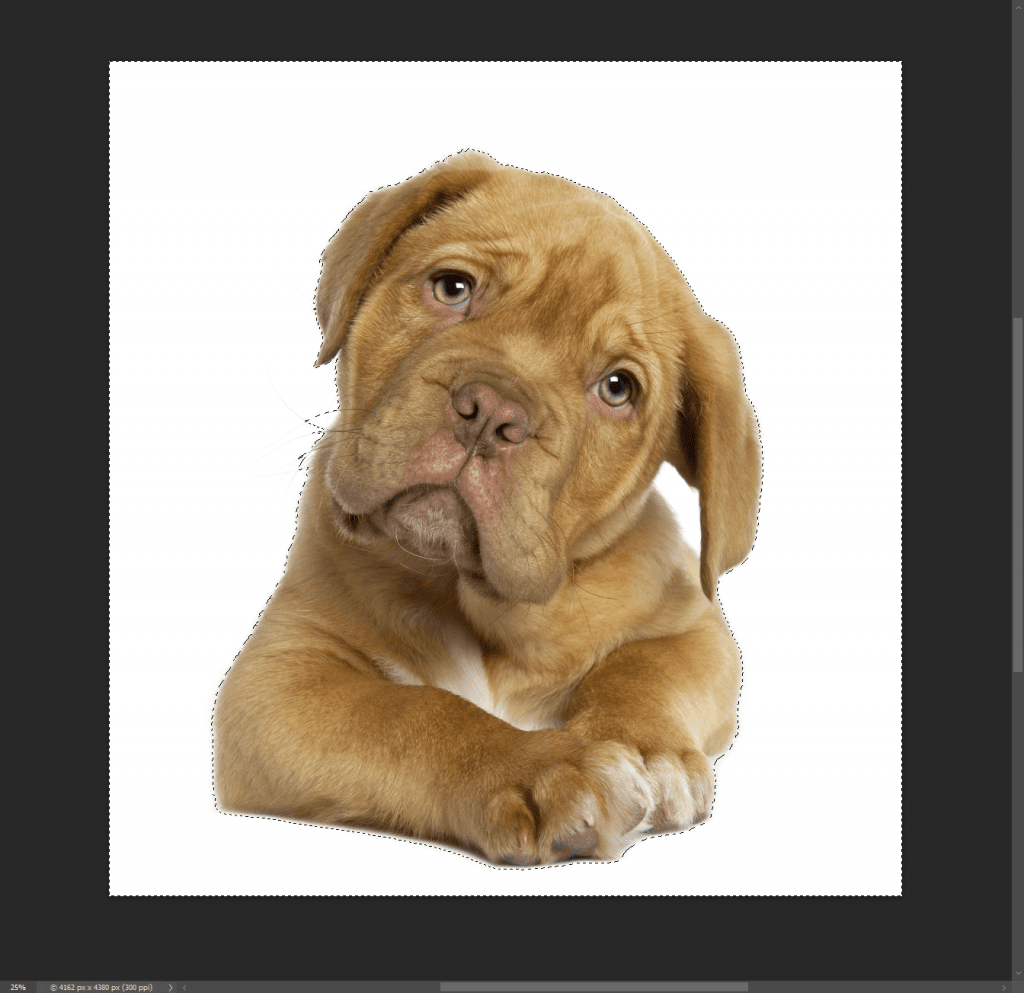
Click on the background to select it, and if there is a good contrast it will do a good job. keep in mind to check if there are parts of the image background that it didn’t catch, you can add to the selection by pressing and holding the “Shift” key (you will see a “+” sign)

Step 4:
To deselect parts of the background, you click and hold the “Alt” key (you will see a “-” sign).
After you are happy with your selection, hit the “Del” button and you’re done.
very easy and fast but not so accurate.
Keep in mind that if you have delicate edges like hair, this tool is not a good option because the selection is not perfect.
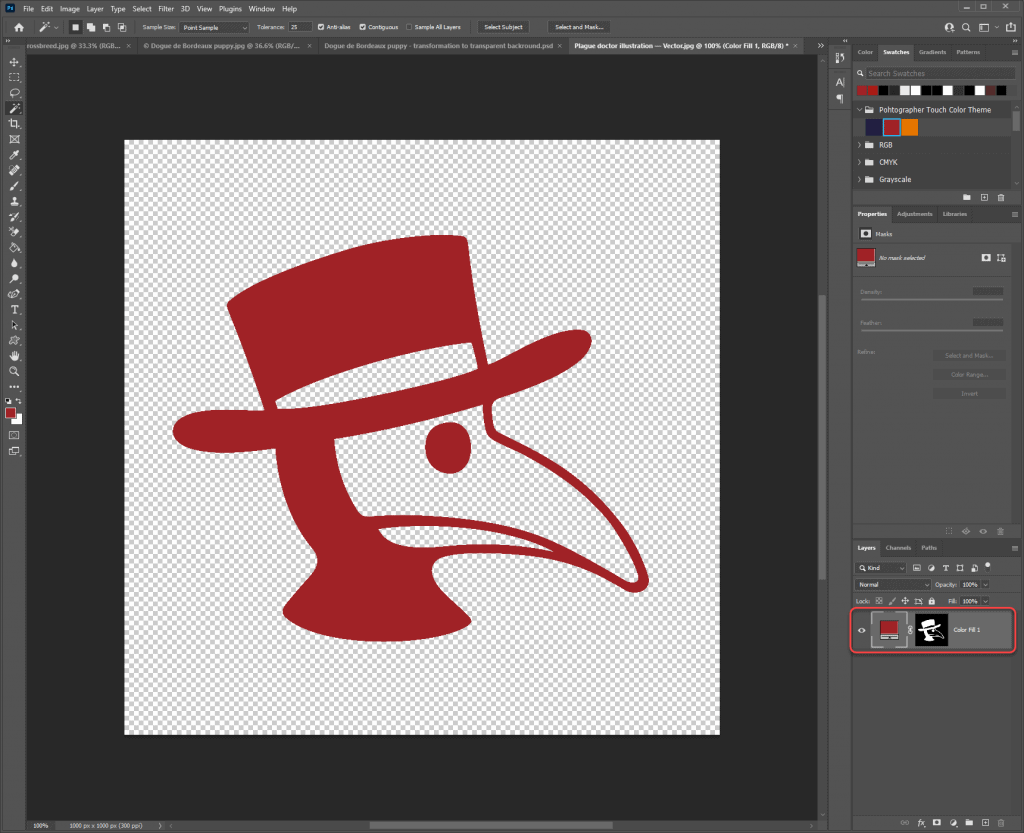
How To Remove A White Background Using Select Color Range Tool
This method is good for a single-color flat logo.
Step 1:
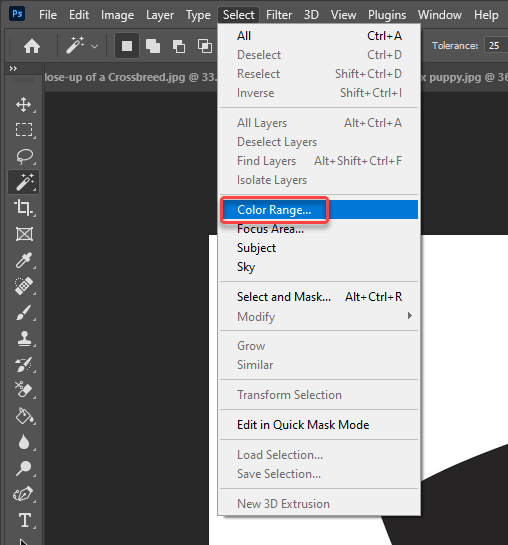
Go to Select > Color Range

Step 2:
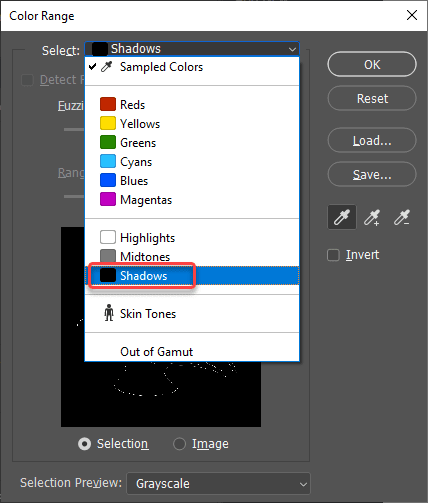
In the Color Range window, choose Shadows

Step 3:
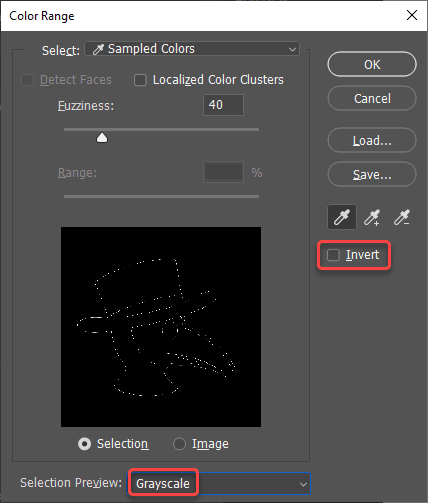
Set the Fuzziness and the Range as you see fit, make sure Invert is unchecked, and the selection preview is on Grayscale and hit OK.

Step 4:
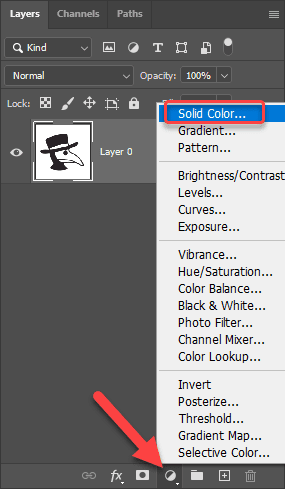
Because it’s a flat logo, create a Solid Color Adjustment layer with the logo’s color-filled, and you can delete the background layer.

You just created A Solid Color Adjustment layer with that as a mask, and your logo is now filled with the color you picked with no white background.

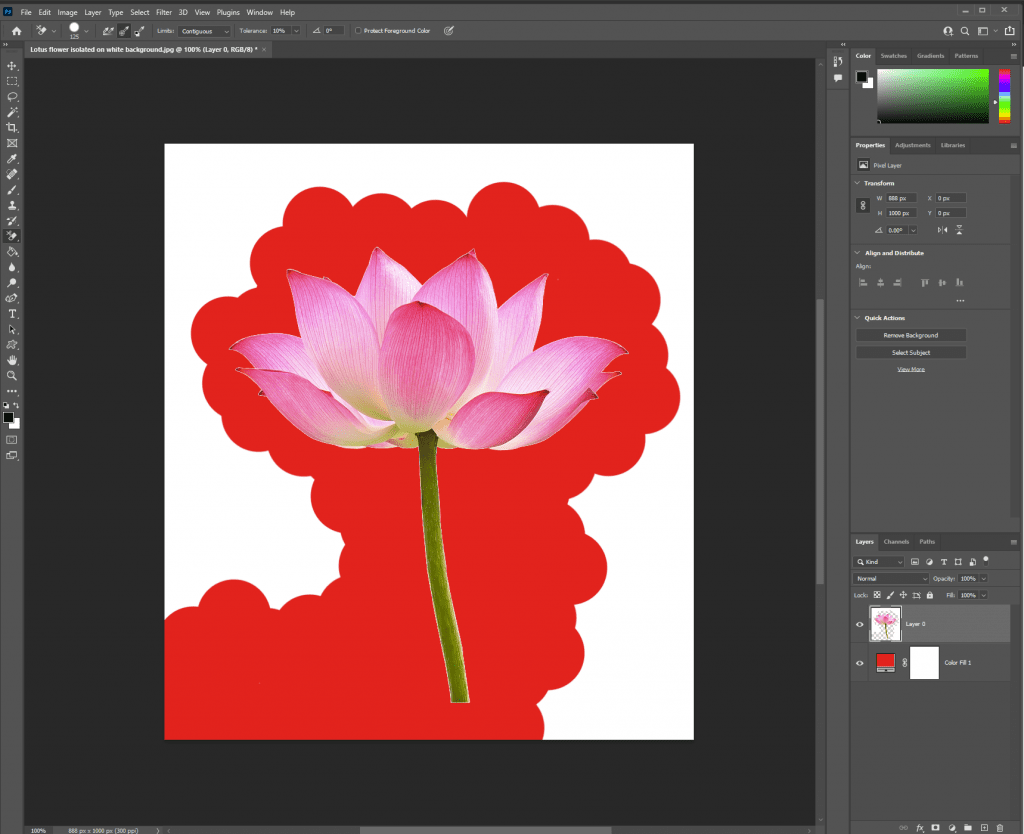
How To Remove A White Background With The Background Eraser Tool
let’s take a look at the background eraser tool in Adobe Photoshop. this tool is very good in situations where you have a white background or any solid background that is different from the image. for example, if you have a white background, but your subject is wearing white also, it won’t work.
Step 1:
Let’s create a solid (bright and contrast) color layer to get references for our work, and put it below the image layer, to set it as a background layer.

Step 2:
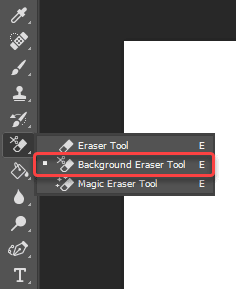
Now, to remove the background. go to the Eraser Tool and select the Background Eraser Tool by left-clicking and holding on the Eraser Tool.

Step 3:
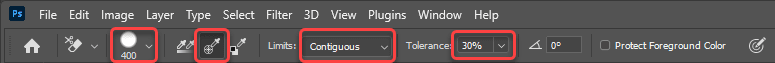
On the top menu bar, you can see all the Background Eraser Tool settings.
Adjust the brush size brush by using the square brackets, the left square bracket reduces the size, and the right square bracket increases the size.

Step 4:
next, to the right. choose the middle option, Sampling: Once. Because our background is pretty much one color or very close to one color. When we sample this color we want to remove only this color, and we don’t want to remove any other parts of the image. If you select the other options like the Continuous Sampling, that will continuously sample from wherever you select. and it will cut into your photo, and we don’t want that now.
Step 5:
Set Limites to Contiguous
Step 6:
With the Tolerance, you will need to experiment, think about tolerance as to how many colors you can tolerate. too high will erase everything, and too low will be very strict in what it cuts out. So, you need to find something in the middle, try around 30%, and check your result (if the colors in the photo are close to the background color, you will need to reduce your tolerance (in this example we used 10%).

Step 7:
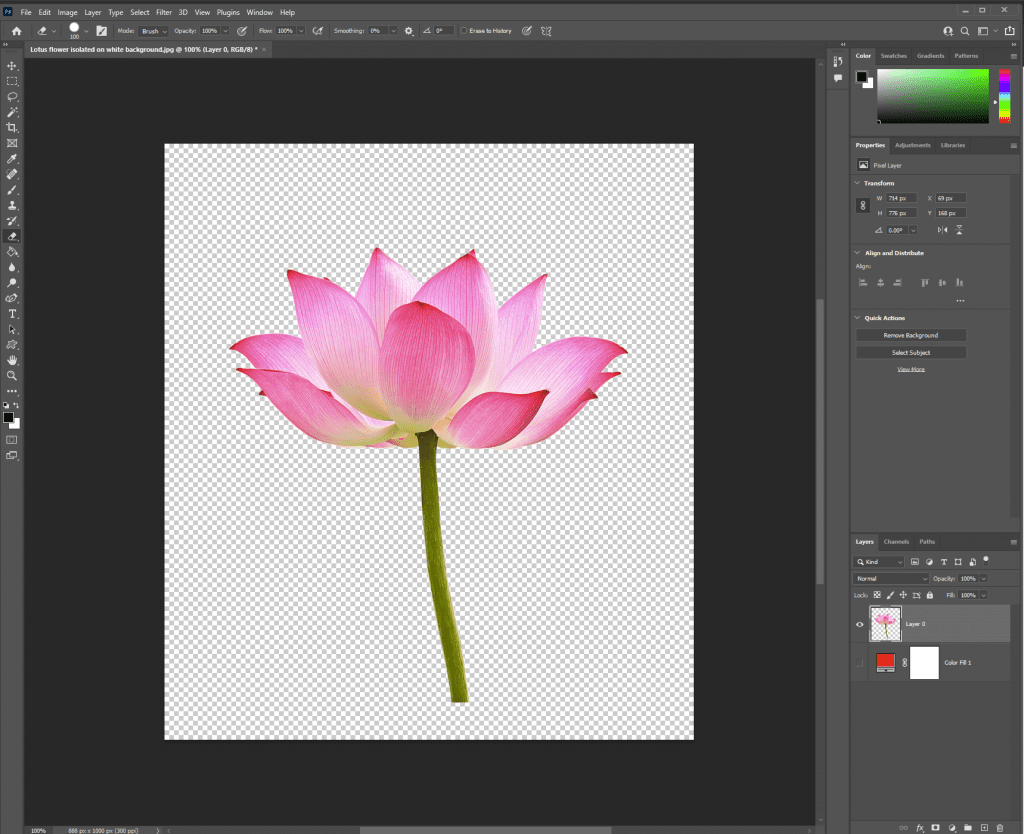
to start erasing, hold the left-click and start dragging it from the background to set the color sample on the background and You can drag over your image, and in particular around the hair and the skin (you can zoom in as you need to, and adjust the tolerance for different parts of the image).

Remove White Background Using Blend Modes
using the blend modes method can be very useful when you will want to remove the white background from an image in order to replace the background with another one, like some texture or anything else.
Keep in mind that it will not work well of the background texture has high contrast.
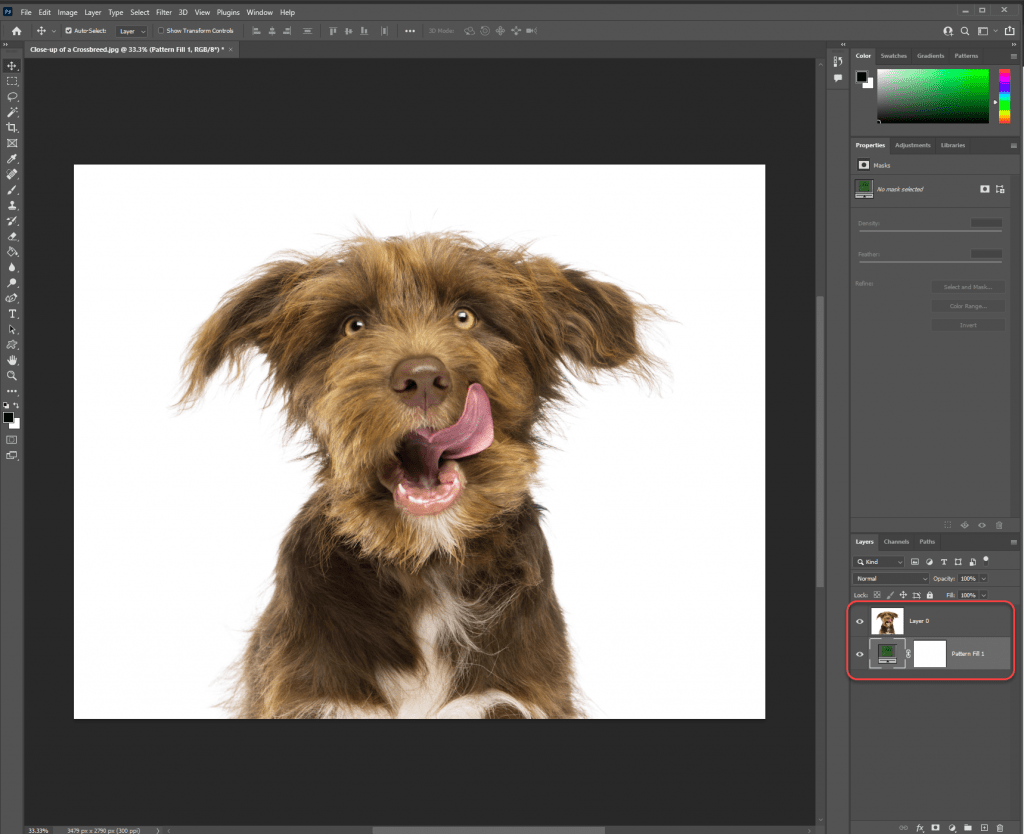
Step 1:
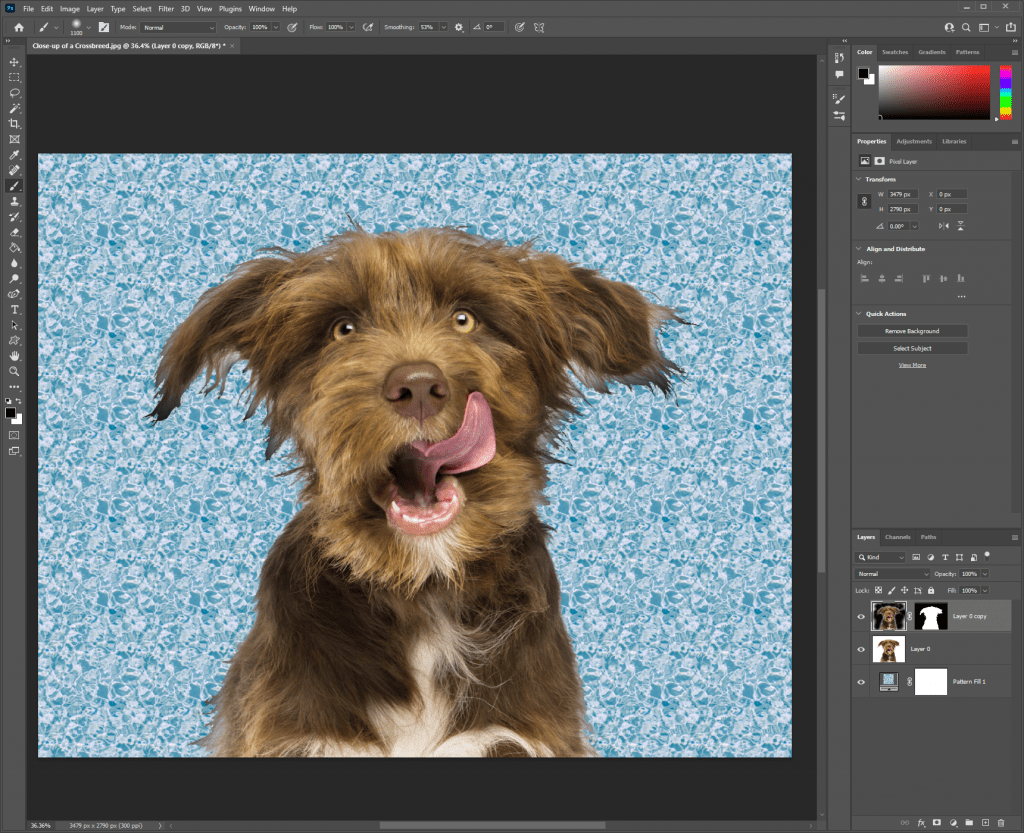
to do that, just add the texture you want to add as a new layer underneath the image layer. that way, when you erase the background, you will expose the texture.

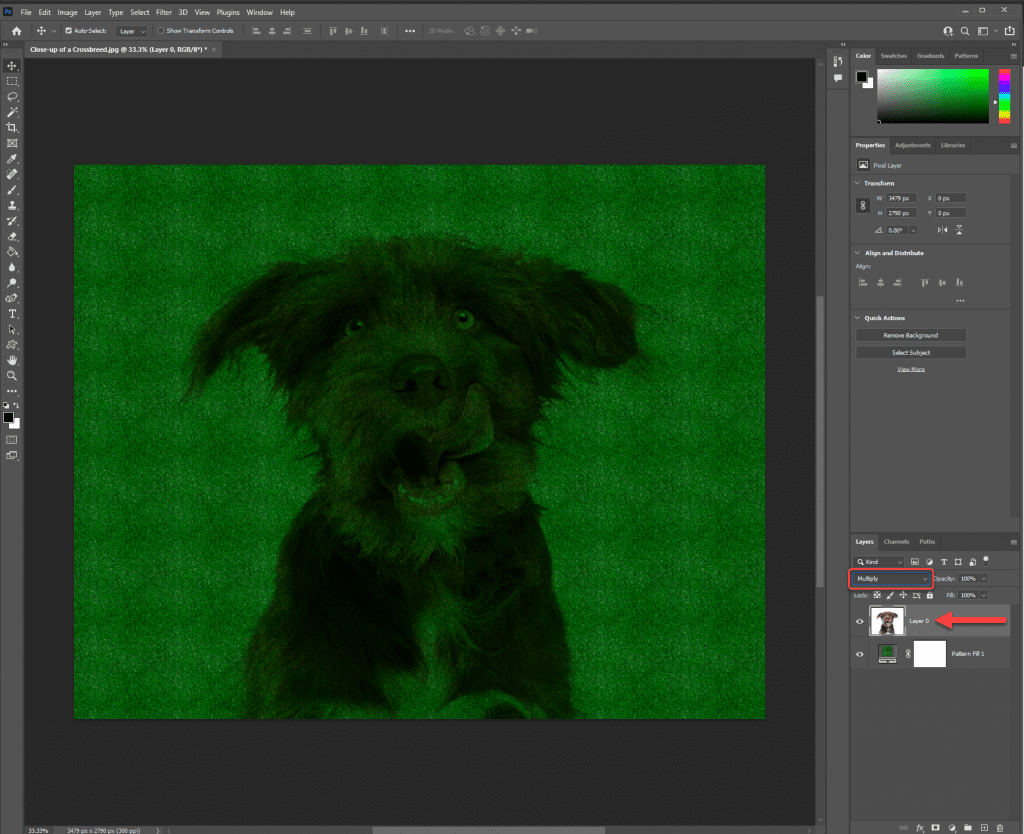
Step 2:
change the blending mode of the image layer from Normal to Multiply, and you will see that the texture layer is blended underneath the whole image, and not only the background.

To fix that,
Step 3:
Press Ctrl or command J to make a copy of the image layer.
Step 4:
Change the blend mode of that layer back from Multiply to Normal.

Step 5:
Use the Magic Wand Tool to select the white background area.

Step 6:
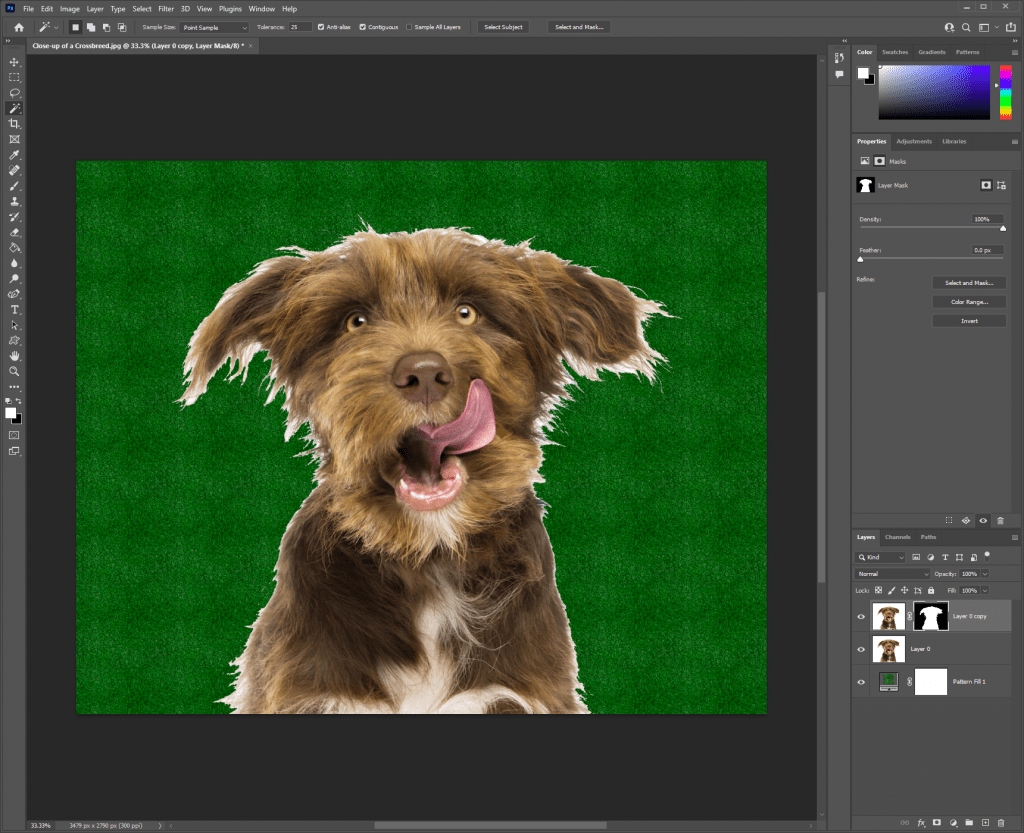
After you have selected all the white areas, hold the “Alt” (on Windows) or “Option” key (on Mac) and then click on the mask button.

Step 7:
If you still see areas with white background, take the Brush Tool, make sure it’s a soft brush and the foreground color is black, and softly paint in the edges.

How To Remove A White Background With Channels In Photoshop
the channels method is a bit more complex, but you’ll get the best result when dealing with complex images like hair, fur, etc., where the edges are very gentle.
Step 1:
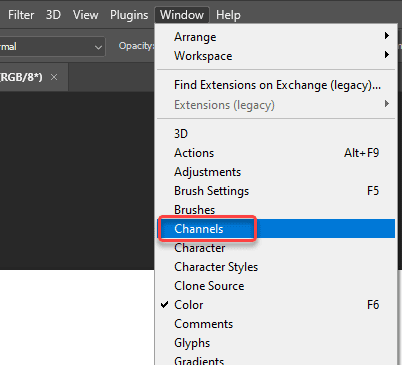
so, go to the Channels tab, if you can’t find it, go to Window > Channels
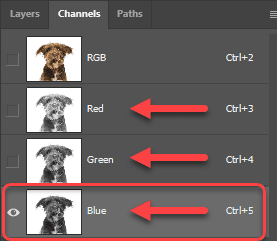
in the Channels tab, you’ll see below your image layer, 3 different color channels, red, green, and blue. also known as RGB, and what gives colors to your image.
each channel will have different levels of contrast, based on your image colors.

Step 2:
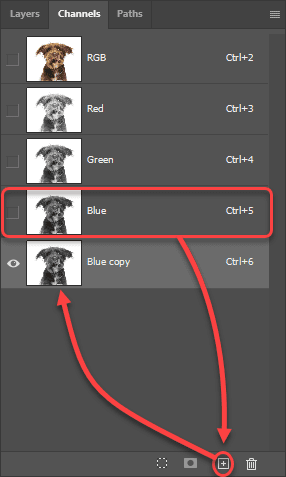
choose the channel that has the most contrast, and duplicate it by dragging it down to the New Layer icon (we will work on that duplicate layer in order not to ruin our image).

NOTE: if you’re seeing the different channels as colors (red green and blue), and not in black and white, you need to make a change in the preferences by going to edit > preferences > interface. inside the interface make sure to uncheck the Show Chanelles In Color (under Options).
After you’ve found the channel with the most contrast, drag it down to the new layer icon to create a duplicate.

Step 3:
Next, you need to transform the image to black and white.
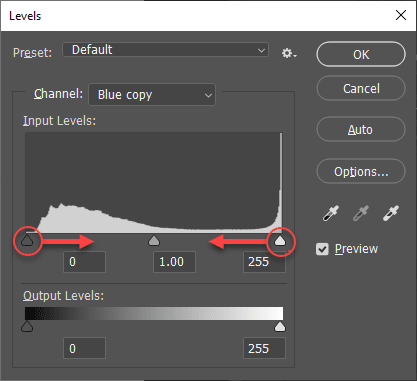
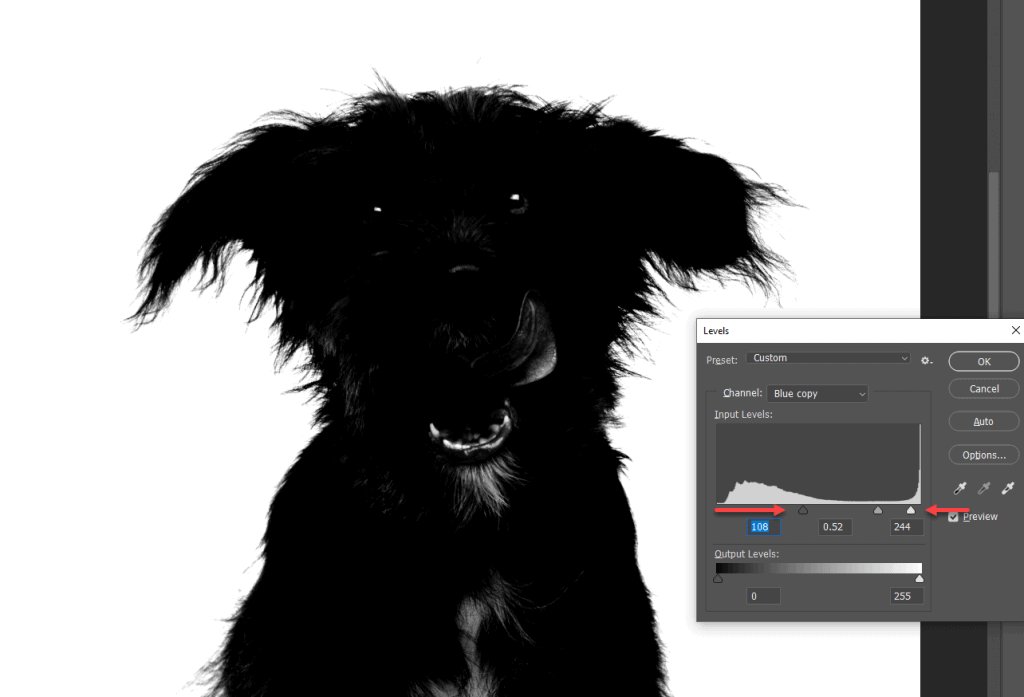
Go to Image > Adjustments > Levels, you can use the keyboard shortcut Ctrl or command L, to open the Levels window.
Here, your job is to increase the contrast even more and turn the image to be totally black and white. that way photoshop can differentiate easily and create the best selection.

To do that, you need to take up the shadows and take up the highlights, and by the image, you will turn the subject completely black, and the background completely white (depends on the image, can be the other way around).
Keep an eye on the edges, don’t go overboard and fry up the edges. find the right balance, and press OK.

Step 4:
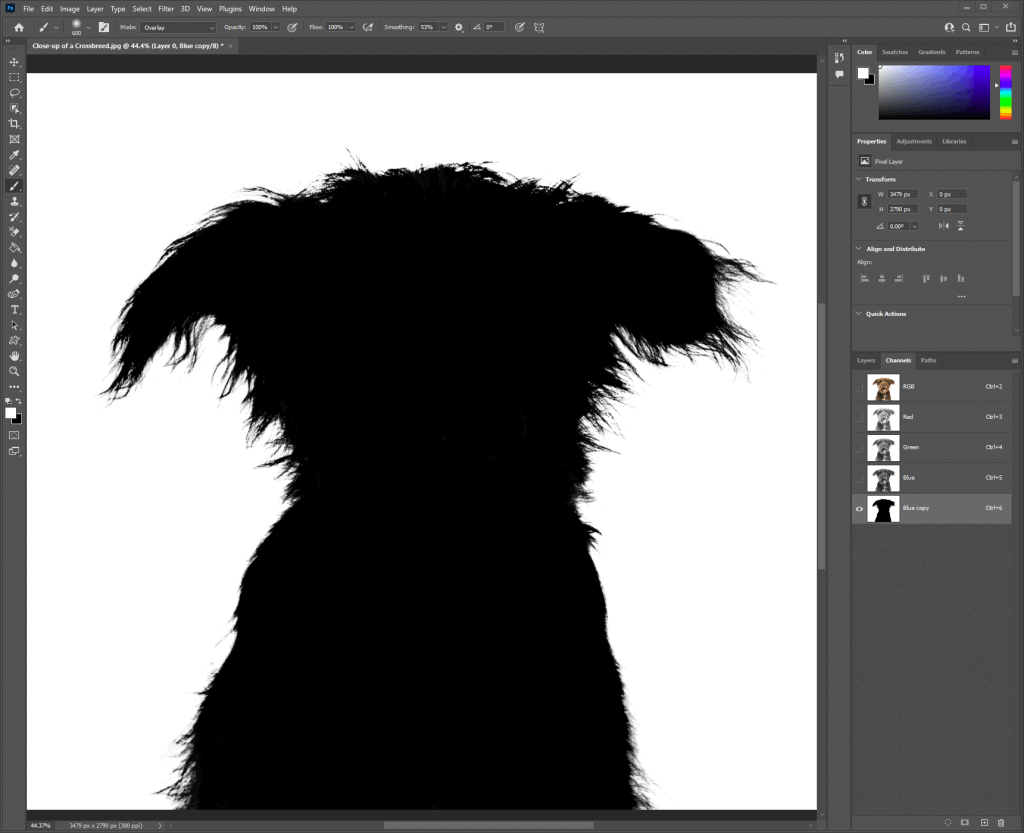
Take the Brush Tool (keyboard shortcut B), and set the Mode to Overlay. Depending on your image, if the edges are darker, make sure your foreground color is set to black, and vice-versa, and go over the edges of your subject to make it darker, and continue to fill in the rest of your subject and turn it to black.
if you have left some white parts inside your subject (because they are white and the Brush Overlay Tool skip them, just change the Mode back to Normal and go over them to make them black also.
After you have finished with the black, turn your foreground color to white (keyboard shortcut X), and run over the background to turn it to white. Again, starting from the outer edges.

Step 5:
Next, when finished turning the background to white, and the subject to black, you can create a selection.
Hold Ctrl or command and click on the layer that you worked on in the channels tab, it will create a selection.
Step 6:
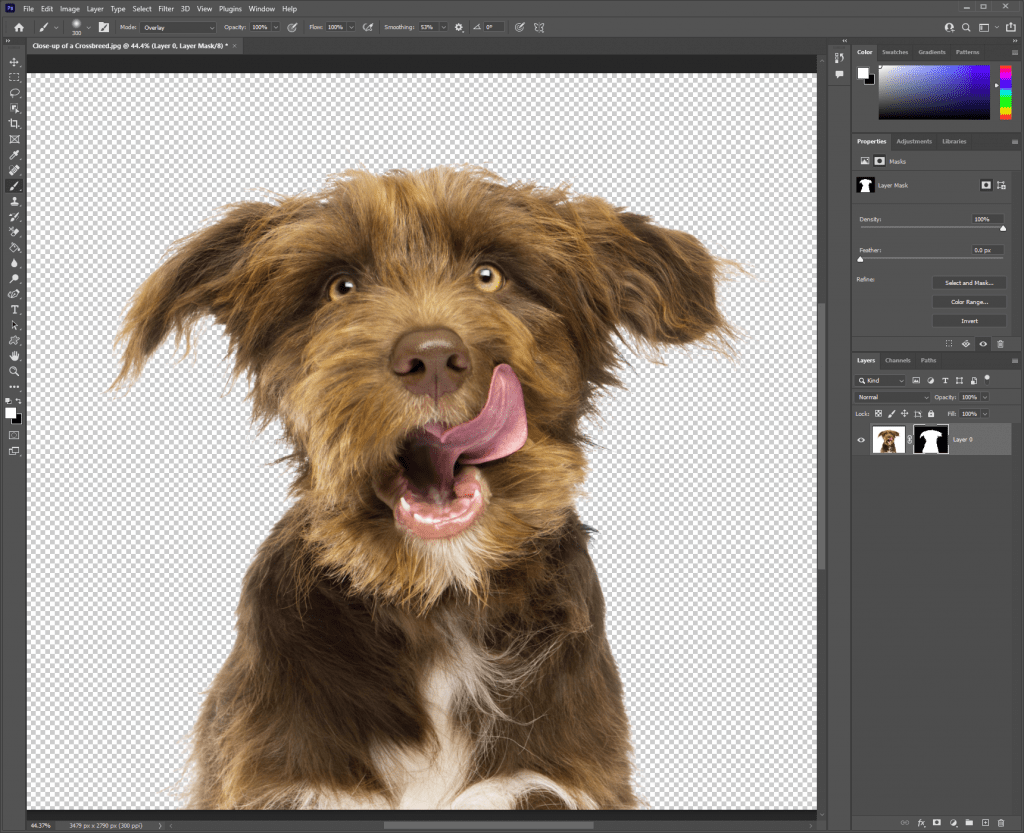
Go back to the Layer tab, and click on the Add a Mask (if the Mask came the opposite of what you wanted, meaning, you see the background and don’t see the subject, just press Ctrl or command I to invert it).

Step 7:
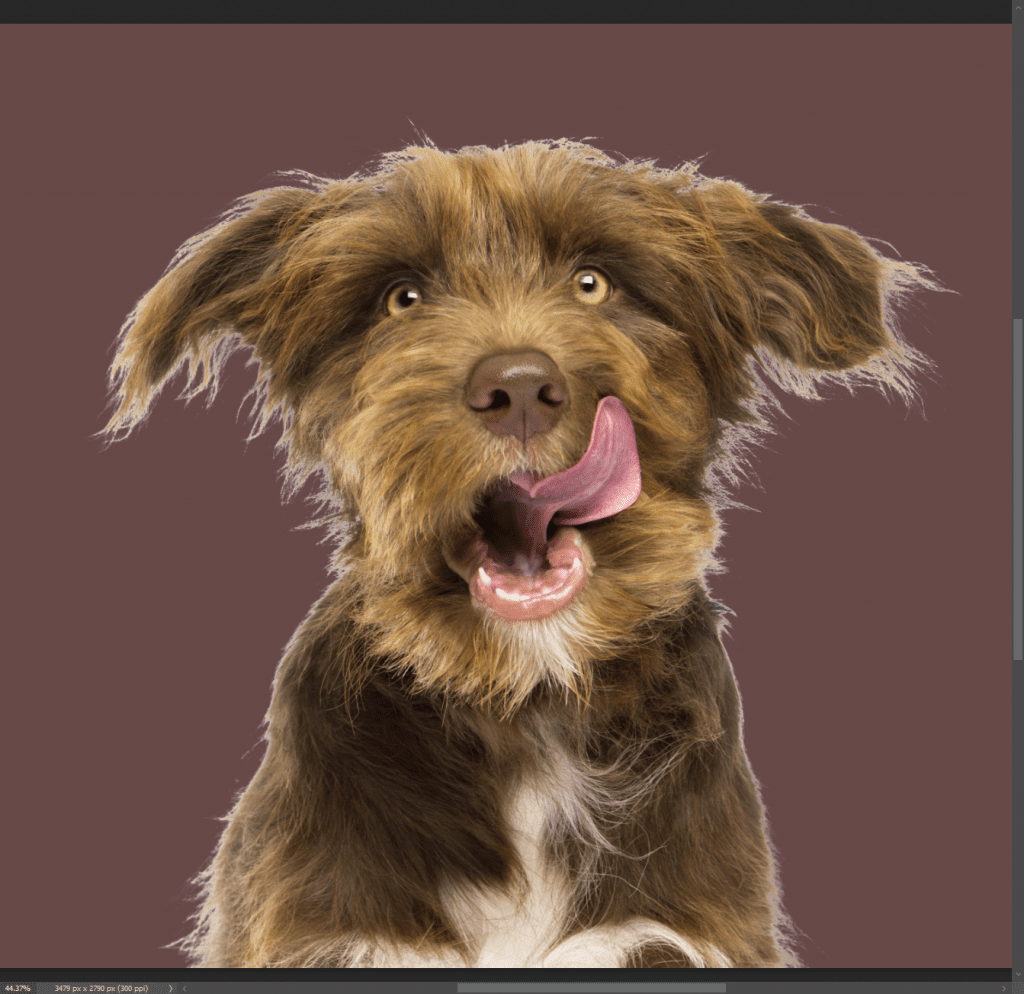
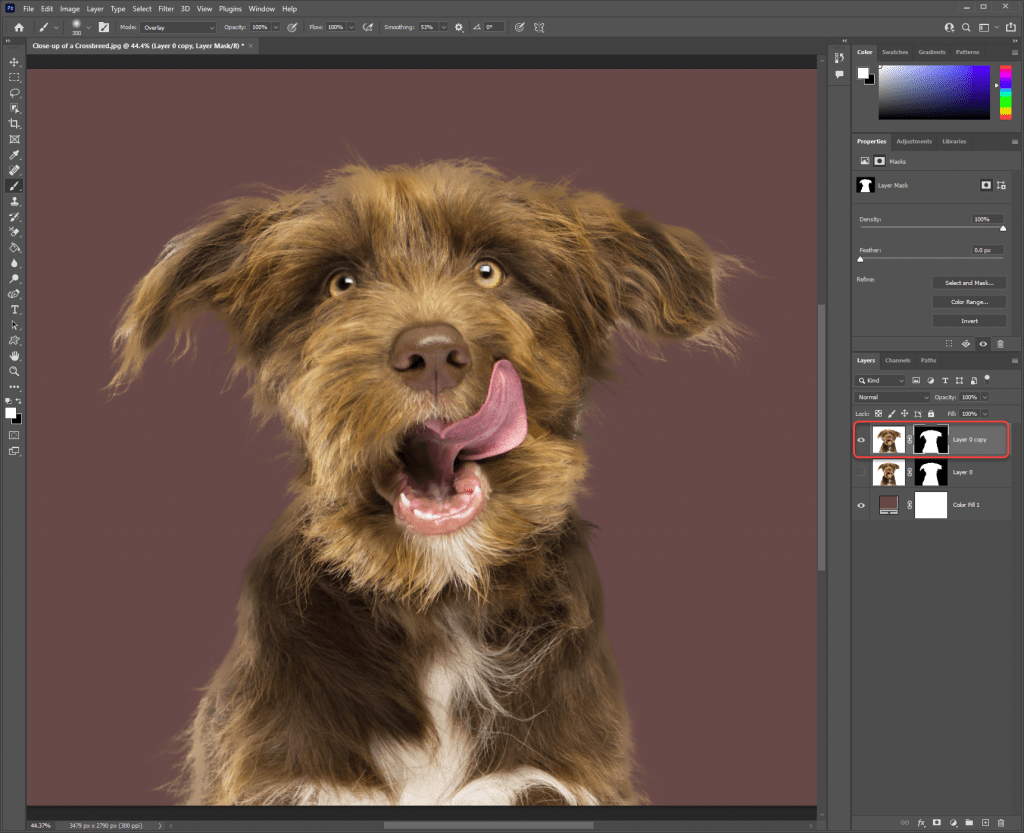
For The final part of the process, add a layer of solid background to see how the fringing is looking and where you need to refine them.
So, add a new layer below the image, and check to see the fringes with a few different colors ( because the fringes are not looking the same in each color).

Step 8:
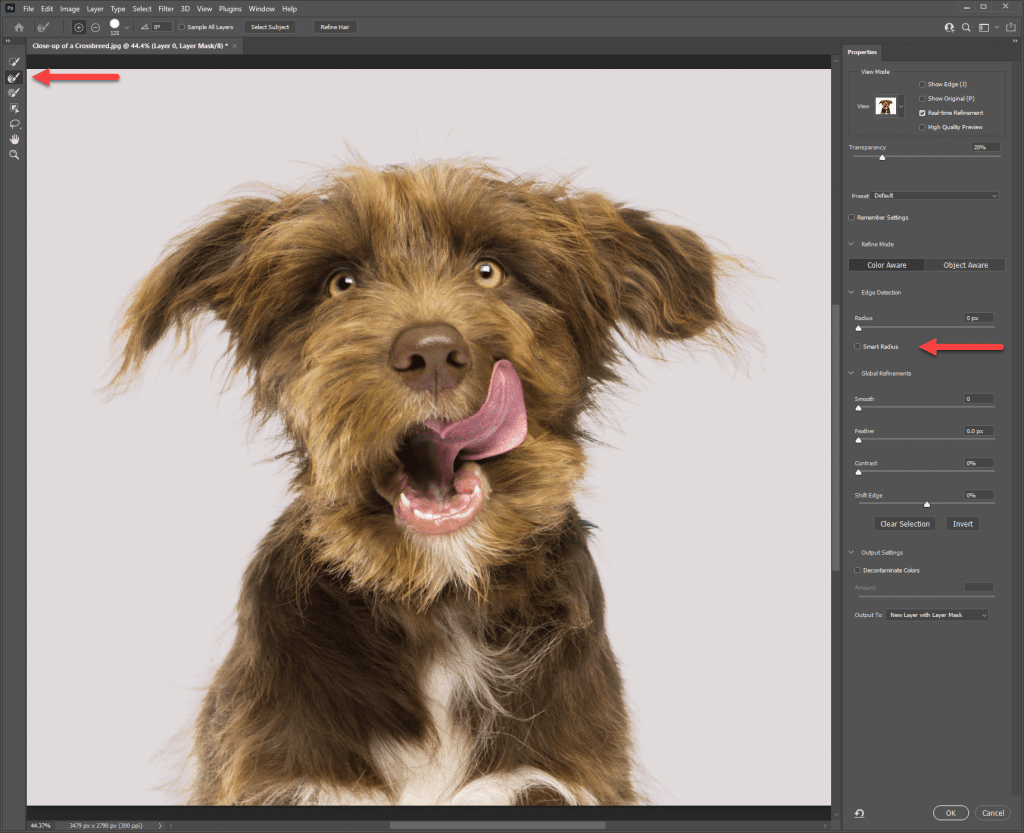
To refine the fringes, double-click on the Layer mask thumbnail.
Select the Refine Edge Brush Tool on the left panel, and then check off Smart Radius in the right panel.

Now, Just paint along the edges to refine the fringing.
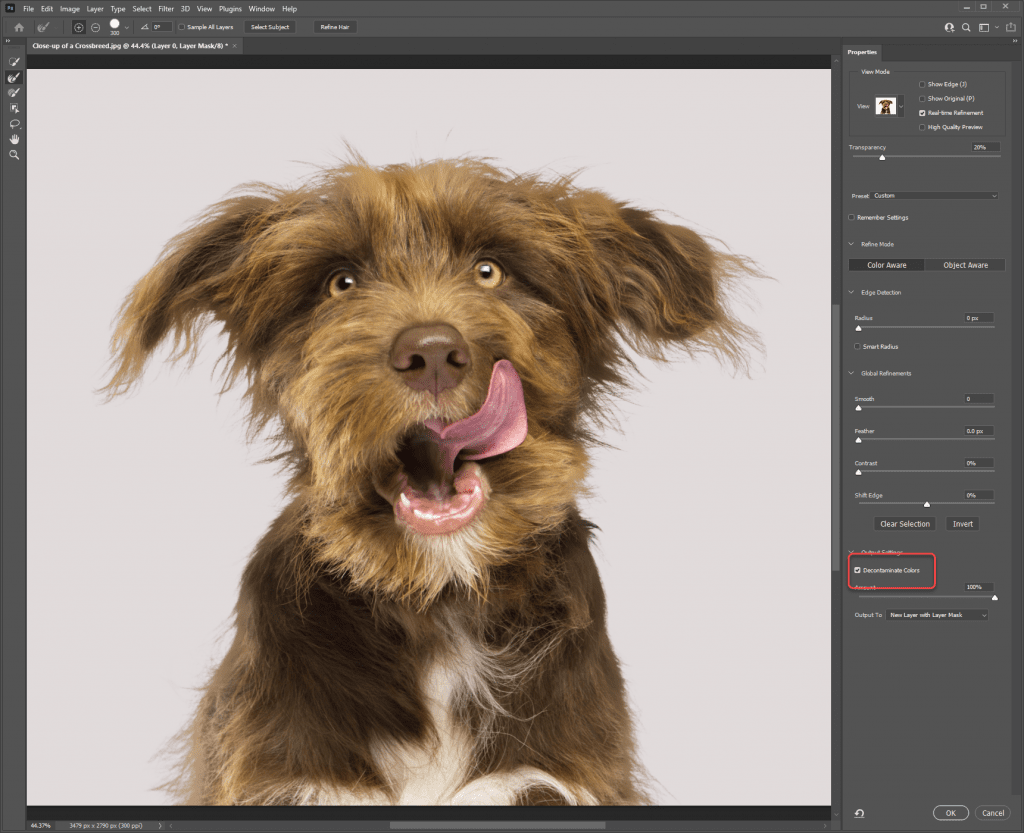
For the final touch, make sure to check the Decontaminate Colors to let Photoshop refine even more.

Hit the OK button and Photoshop will set it for you on a new layer, with a Layer Mask

That’s it!
How To Export Your Image With A Transparent Background
After you’ve finished removing your white background from your image, you will probably want to use it with a transparent background.
To do that you need to save it in a PNG format because this format supports transparency.
In photoshop you have a few options to do that:
- the “Save as…” option
- the “Quick Export as PNG” option
- the “Export as…” option
you can use whichever method you like, but each of them will have different functions related to it so let’s start.
“Save as…” option
Go to File > Save as…
A new window will open for you to save the file, you’ll have a lot of options like the option to save the file format as PSD for Photoshop, so you will be able to come back and edit it again with all the layers, filters, etc.
Choose the PNG type file, and click Save on the location of your choosing.
“Quick Export as PNG” option
Go to File > Export > Quick Export as PNG
A new window will open for you to save the file, and it will automatically be as PNG type. you do not need to change anything. Choose your file location and click Save.
Export as…” option
Go to File > Export > Export as…
A new window will open for you to save the file, here you’ll have an option to save it only as PNG, JPEG, or GIF format. Again, choose PNG, BUT here you have the option to change the Image Size, Color Space, and you can scale the image size to be bigger or smaller (you can even do them both at the same time and export all of them together).
After you’ve set all your parameters (and chose the format to be PNG), click the Export button, and a new window will open for you to save the file, choose your file location and click Save.